User Interface > Color Bar
The 'Color Bar' is used to choose colors for various color options, such as with 'Color Sets'.
Overview
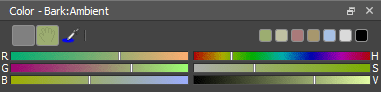
The 'Color Bar' is used to select colors. Colors are applicable in a wide variety of situations. The most useful is when editing 'Color Sets'. To show the dockable 'Color Bar', select the menu item Window→Color. The 'color bar' can used as a dockable widget (seen below), or it can be used in “mini” mode, which will only become visible when a color swatch is clicked somewhere in the app. See lower on this page for details.
Previous Color
The first swatch shows the “previous” color, as in the color before any edits have been added. Press this swatch to revert back to the original color if you don't like the edits you've made.
Current Color (Drag)
The next swatch shows the “current” color. Drag from this icon onto anything that takes a color (such as color set swatches, etc.).
Eyedropper
The eyedropper will select colors from the screen and transport them here.
Saved Colors
The dockable color bar allows for seven custom color swatches to be saved. Drag a swatch from the current color to any of these smaller swatches to save the color for later use. Right-click on the bar to clear any customized color swatches and revert back to the application defaults.
RGB Sliders
Changes the hue of the color based on its red, green, and blue values.
HSV Sliders
Changes the color based on hue, saturation, and value (darkness).
Alpha
To reveal the slider for the color's alpha component, right-click on the dockable color bar and select “Show alpha”. Note that this action will make the bar slightly taller, so if it is docked in a tightly crammed area, the alpha component may not be visible until it is resized vertically.
Copy/Paste
Colors can be copied and pasted like other data in the application, via the right-click menu.
Mini Color Bar
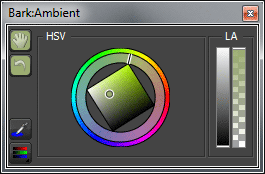
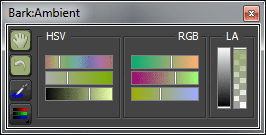
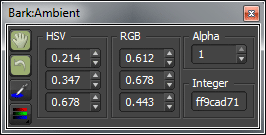
When the dockable color bar is not visible, editing colors will bring up the “mini” color bar. The mini color bar has three modes: “wheel”, “bar”, and “number”. The mini color bar will hide when the user clicks away from it.
Current Color (Drag)
The top swatch shows the “current” color. Drag from this icon onto anything that takes a color (such as color set swatches, etc.).
Previous Color
The first swatch shows the “previous” color, as in the color before any edits have been added. Press this swatch to revert back to the original color if you don't like the edits you've made.
Eyedropper
The eyedropper will select colors from the screen and transport them here.
Changing Modes
To change the mode, use the button on the bottom left of the mini color bar.
Wheel Mode
The “wheel” mode represents the color as a wheel. Rotate the circle to change hue. Move the point in the middle of the square to change saturation and value at the same time. Use the “Lightness” and “Alpha” bars on the right to force a grayscale value or change transparency, respectively.
Bar Mode
The “bar” mode represents the color as a set of sliders, much like the dockable color bar. Change colors based on either RGB or HSV values, or both. Use the “Lightness” and “Alpha” bars on the right to force a grayscale value or change transparency, respectively.